Hoy os traemos un artículo sobre un tema sencillo y básico, pero que muchas veces se usa mal: Las etiquetas de encabezado HTML y su uso para jerarquizar el contenido. No hay proyecto que no abordemos sin tener que actuar sobre los encabezados del contenido, y es que hay dos tipos de problemas que se repiten continuamente. Por un lado, los errores técnicos que hacen que las etiquetas estén mal jerarquizadas; por otro, el contenido de las mismas que no se ajustan a una estructura correcta.
Creo, realmente, que estos errores básicos se dan porque acostumbramos a dar ciertas cosas por sentadas y sabidas, y, cuando falla la base, la estructura no se sostiene. Empecemos, pues, por el principio.
Qué es un encabezado
Tratemos de dar una definición de encabezado. Se trata de una sección de una página que contiene un titular y que engloba al texto que precede. Este es un punto clave, ya que dentro de estas secciones puede haber secciones más pequeñas, definidas por sus propios encabezados. Es decir, estas secciones pueden estar anidadas y, para diferenciar las secciones unas de otras, los encabezados deben seguir un orden jerárquico que los identifique.
A todos nos resulta familiar un texto que, para aligerar su contenido y distribuirlo en bloques, viene seccionado en partes separadas por encabezados o títulos. Esta sección, por ejemplo, donde tratamos qué es un encabezado, viene identificada con un pequeño título englobado dentro del título del artículo.
Para que los navegadores identifiquen estos títulos, se usan las etiquetas de encabezado HTML. Al hablar de las etiquetas de encabezado HTML nos estamos refiriendo a los códigos que usa la web para entender los títulos del contenido.
Cuáles son las etiquetas de encabezado HTML
Para definir estos encabezados tenemos las etiquetas h, que se numeran de la 1 a la 6: h1, h2, h3, h4, h5 y h6. Son elementos de bloque, igual que el párrafo, es decir, ocupan todo el ancho disponible, de manera que si ponemos dos encabezados seguidos, el segundo se colocará por debajo de forma automática. Este es el comportamiento por defecto, evidentemente, podemos cambiarlo luego con CSS.
La jerarquía de los encabezados
La tradición nos dice que el título principal debe ser el más grande, con un tamaño de letra llamativo, mientras que un título con una fuente más pequeña la entendemos como una sección dentro del contenido de ese gran título. En definitiva, hacemos valer una jerarquía visual basada en el tamaño.
HTML es un lenguaje para que el navegador y los robots entiendan el contenido. Ya hemos dicho más veces que el contenido es HTML y la forma es CSS. Entonces, si definimos los encabezados por su aspecto y esto es CSS, ¿cómo trasladamos esta jerarquía a HTML? Aquí es donde entran las etiquetas de encabezado HTML, que usan sus números para indicar su jerarquía, siendo el 1 el encabezado principal, el 2 los secundarios contenidos en un principal, etc.
Espera, entonces, ¿tenemos dos jerarquías diferentes? Exacto, para un usuario, que no ve las etiquetas, seguirá primando el aspecto visual a través del CSS. Mientras, los robots, leerán las etiquetas HTML y se basarán en la jerarquía de estas para entender el contenido. Evidentemente, lo correcto sería que ambas jerarquías coincidiesen y el h1 fuera el título más grande y llamativo, y que el resto de etiquetas fueran perdiendo fuerza visual según su jerarquía. Pero esto nos da, también, una opción interesante, y es que ambas jerarquías pueden ser diferentes y poner el interés del usuario en un punto mientras en las etiquetas estamos poniendo el foco para los robots en otro lado. ¿Qué objetivo puede tener esto?
Encabezados en SEO
En primer lugar, hay que saber que para el SEO el encabezado principal es de gran importancia. Si estamos optimizando un texto para el posicionamiento orgánico, un consejo estándar sería incluir la keyword principal en el h1. Para los buscadores, este es un elemento importante y con peso a la hora de la indexación del sitio.
Esto, a veces, choca con el mensaje de marketing, donde queremos usar un eslogan sugerente y pegadizo, pero que puede no contener ningún término de búsqueda interesante. Aquí se nos presenta una oportunidad de jugar con HTML y CSS para jugar con las jerarquías y mandar mensajes disociados… pero este es ya otro tema, aquí entramos en un tema delicado que no os aconsejamos abordar sin la supervisión de vuestro consultor SEO.

Cómo poner un encabezado HTML
Con editores
Si estás manejando un editor de texto o algún wysiwyg, tendrás opciones para indicar que lo que estás escribiendo no es un párrafo normal, sino un encabezado. Te dejo algunos ejemplos:
WordPress
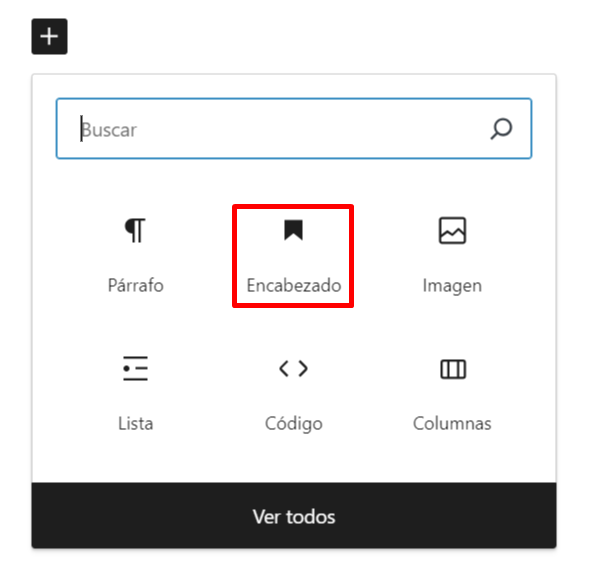
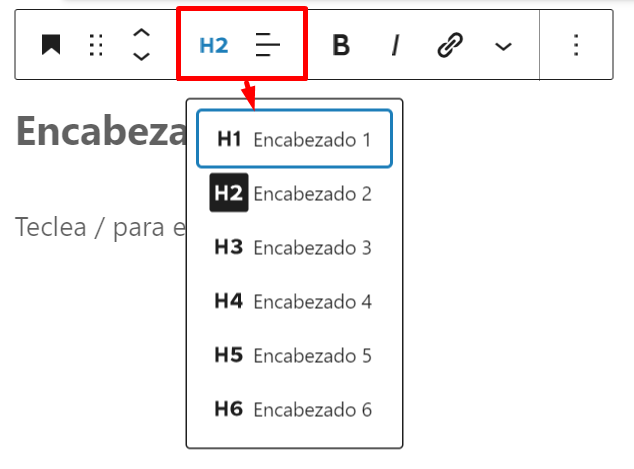
En la primera imagen puedes ver cómo escoger un bloque de encabezado en WordPress. Una vez hecho esto, en la segunda imagen, puedes ver cómo escoger el nivel deseado.


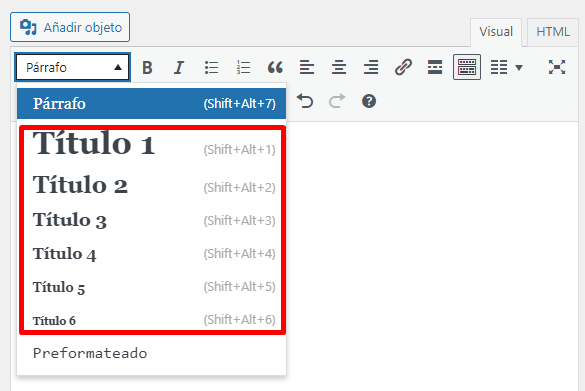
Si todavía manejas el editor clásico de WordPress, tu panel será algo como esto:

PrestaShop
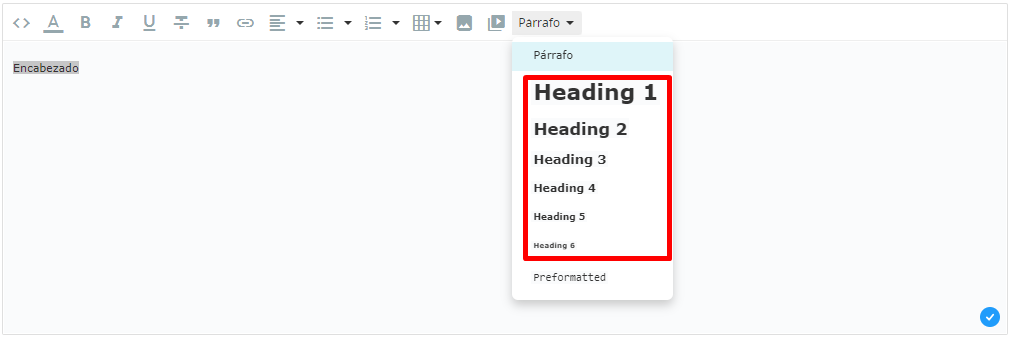
Este es un ejemplo del wysiwyg de PrestaShop. Escoge el texto que deseas como título y escoge el nivel de encabezado adecuado.

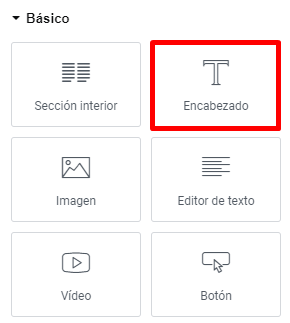
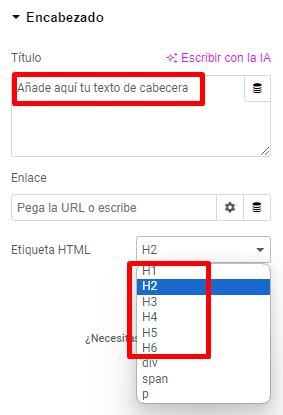
Elementor
Entre los bloques básicos encontrarás el de encabezados.

Arrástralo a tu página, escoge tu texto y asígnale el nivel adecuado.

Ten en cuenta que, aunque te ofrece que sea un div, span o p, no son encabezados HTML y, por lo tanto, solo serán encabezados «visuales», no de contenido.
Con código
Si el problema de estructura es más profundo y no depende del contenido del editor del backoffice, sino que la plantilla está mal concebida, habrá que recurrir a modificar los archivos por código. Te recomendamos que lo revise un equipo de diseño web, pero si te animas a hacerlo tú mismo, te explicamos cómo. Como decía, es sencillo y básico. Debemos colocar una etiqueta de apertura y una de cierre que englobe el título.
<h1>Etiquetas de encabezado HTML: Jerarquías de títulos</h1>Es posible que la plantilla se use en varios sitios para pintar diferente contenido, por lo que puede que tengas que recurrir a condicionales y bucles en PHP para, según sea una ficha de producto, una miniatura o un resultado de búsqueda, se especifiquen diferentes niveles de encabezado.
Jerarquía, de h1 a h6
Dicho todo esto, hay varios puntos a tener en cuenta.
Primero, no debemos saltar encabezados, no podemos pasar de un h1 a un h3, esto rompe la jerarquía.
Segundo, los contenidos deben ser coherentes con la jerarquía. Esto no le importará a los buscadores, pero el contenido resulta confuso para los usuarios. Por ejemplo, esto sería erróneo a nivel de contenido:
<h1>Cómo usar las etiquetas HTML de encabezado</h1>
<h2>Cómo usar los encabezados HTML</h2>
<h2>Crear etiquetas encabezados HTML</h2>Podemos ver que la estructura resulta confusa, sería mejor algo de este estilo:
<h1>Cómo usar las etiquetas HTML de encabezado</h1>
<h2>Cómo usarlas pensando en el usuario</h2>
<h2>cómo usarlas para mejorar el posicionemiento</h2>Ejemplos de encabezado HTML
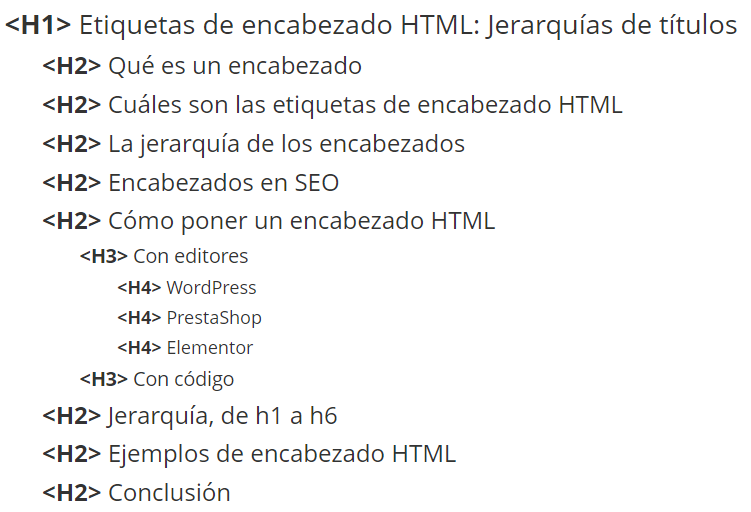
Por último, te dejo el esquema de encabezados de este mismo artículo, como ejemplo de anidación y jerarquización de contenido:

Conclusión
A la hora de escoger las etiquetas, no debe prevalecer un criterio estético. Después de lo explicado parece una obviedad, pero muchas veces se escogen las etiquetas en función del tamaño que queremos ponerle al título, de manera que se empieza un texto con un h3 porque el h1 era muy grande. Recordemos, todo lo visual se trabaja desde el CSS. Recuerda que son elementos jerárquicos, tanto visual como conceptualmente.






Deja una respuesta
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *